- מְחַבֵּר Abigail Brown [email protected].
- Public 2023-12-17 06:48.
- שונה לאחרונה 2025-01-24 12:10.
במדריך זה, נכין גרפיקה רטרו של קרני שמש, שהיא מושלמת לפרויקטים הדורשים מראה וינטג' וקצת עניין נוסף ברקע. זו גרפיקה קלה למדי להכנה, שתגרום לי להשתמש בכלי העט, להוסיף צבע, לשכפל שכבות, לסדר צורות ולהוסיף שיפוע. נשתמש ב-Photoshop CS6, אבל אולי תוכל לעקוב אחרי גרסה ישנה יותר שאתה מכיר.
כדי להתחיל, נשיק את Photoshop. אתה יכול לעשות את אותו הדבר ואז להמשיך בכל אחד מהשלבים כדי להמשיך.
צור מסמך חדש

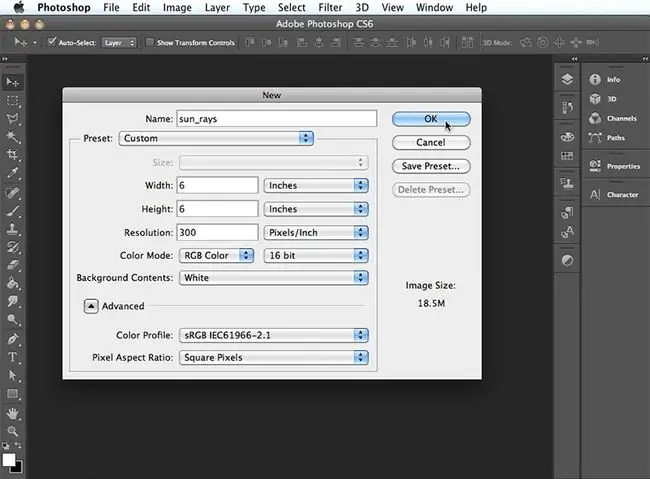
כדי ליצור מסמך חדש, בחר קובץ > חדש. הקלד את השם, קרני השמש וגם רוחב וגובה של 6 x 6 אינץ'. שמור את שאר הגדרות ברירת המחדל כפי שהן ובחר OK.
הוסף מדריכים

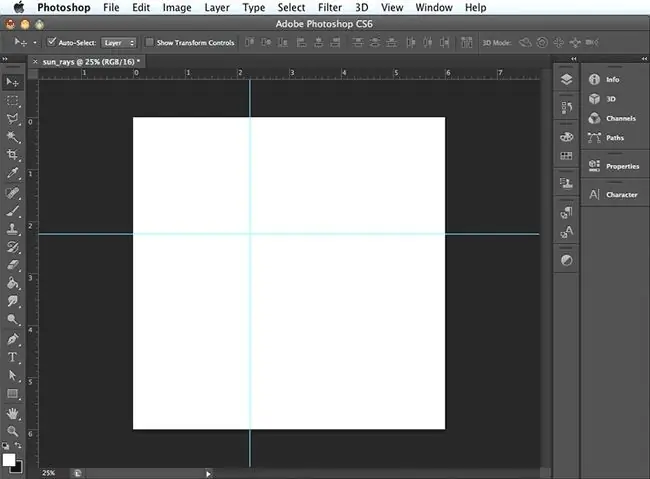
בחר הצג > שליטים. לאחר מכן גרור מדריך מהסרגל העליון והנח אותו 2 1/4 אינץ' למטה מהקצה העליון של הבד. גרור מדריך נוסף מהסרגל הצדדי והנח אותו 2 1/4 אינץ' פנימה מהקצה השמאלי של הבד.
צור משולש

אתה יכול פשוט לבחור בכלי Polygon בחלונית הכלים, לציין 3 עבור מספר הצדדים בסרגל האפשרויות בחלק העליון, ולאחר מכן ללחוץ על הבד ולגרור. אבל זה יהפוך את המשולש לאחיד מדי ואנחנו רוצים שהוא יהיה ארוך יותר מאשר רחב יותר. אז נהפוך את המשולש שלנו לדרך אחרת.
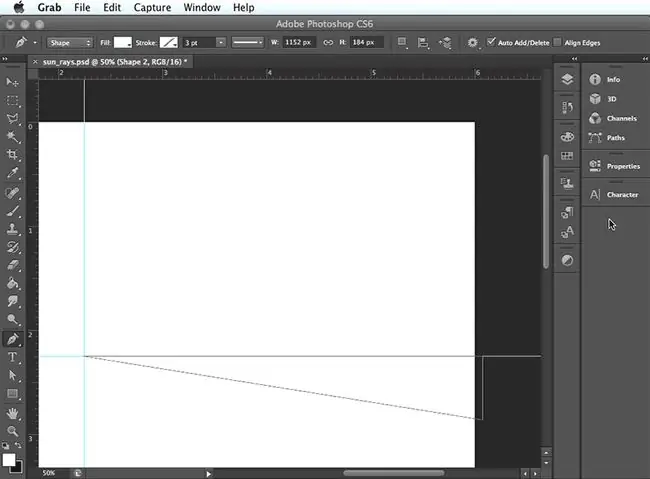
בחר View > Zoom In לאחר מכן בחר בכלי Pen בחלונית Tools, בחר בנקודה שבה שני קווי העזר שלנו מצטלבים, בחר את המדריך שבו הוא משתרע על הקנבס, בחר קצת מתחת לזה, ושוב בחר היכן המדריכים מצטלבים.זה ייתן לך משולש שנראה כמו קרן שמש אחת.
הוסף צבע

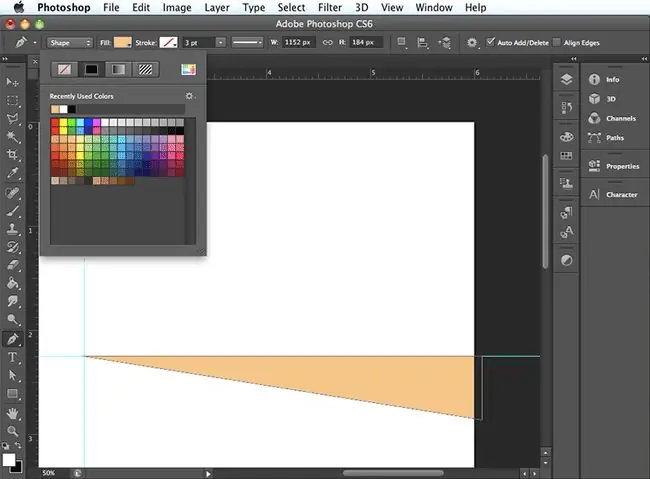
בסרגל האפשרויות, בחר את החץ הקטן בפינת התיבה Fill, ולאחר מכן על דוגמית הצבע צהוב-כתום פסטל. זה ימלא אוטומטית את המשולש בצבע זה. לאחר מכן בחר View > Zoom out.
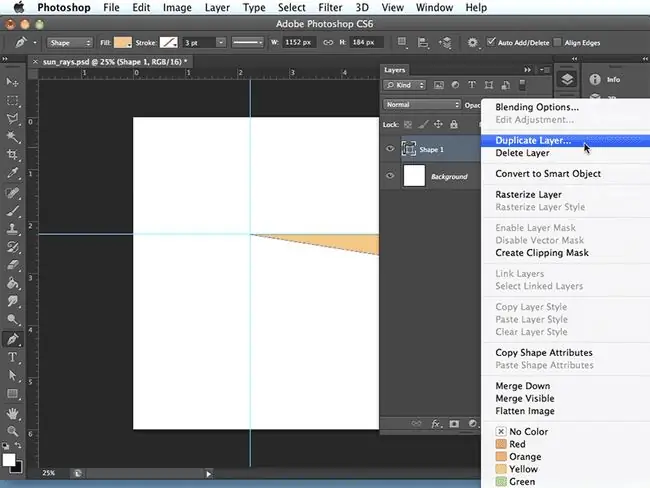
שכבה כפולה

כדי לפתוח את החלונית Layers, בחר Window > Layers ואז לחץ לחיצה ימנית על שכבת Shape 1, מימין לה שם, ובחר שכבה כפולה יופיע חלון המאפשר לך לשמור את שם ברירת המחדל של השכבה המשוכפלת או לשנות את שמה. הקלד, Shape 2 כדי לשנות את השם שלו ובחר OK
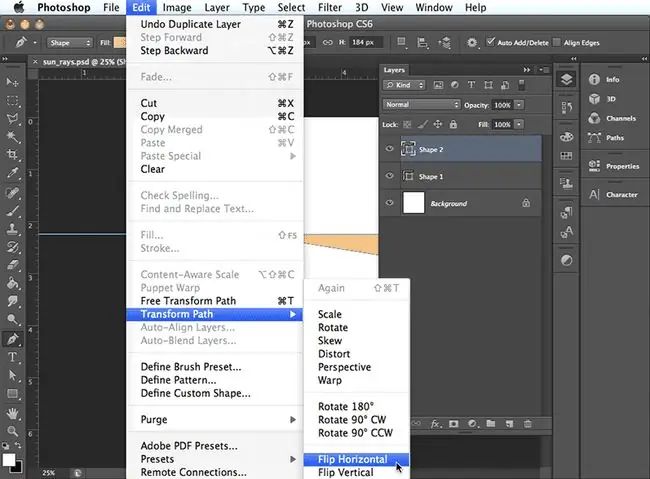
צורת היפוך

עם Shape 2 מודגש בחלונית Layers, בחר Edit > Transform Path > Flip Horizontal.
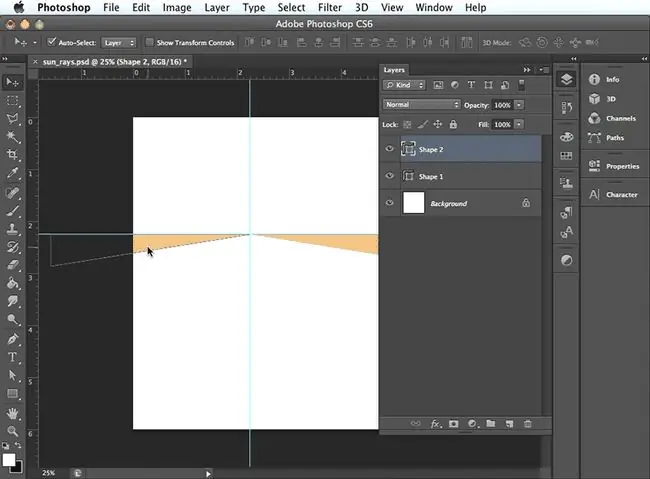
Move Shape

בחר בכלי Move בחלונית Tools, ולאחר מכן בחר וגרור את הצורה ההפוכה שמאלה עד שנראה שהיא משקפת את אחר בצורה דמוית מראה.
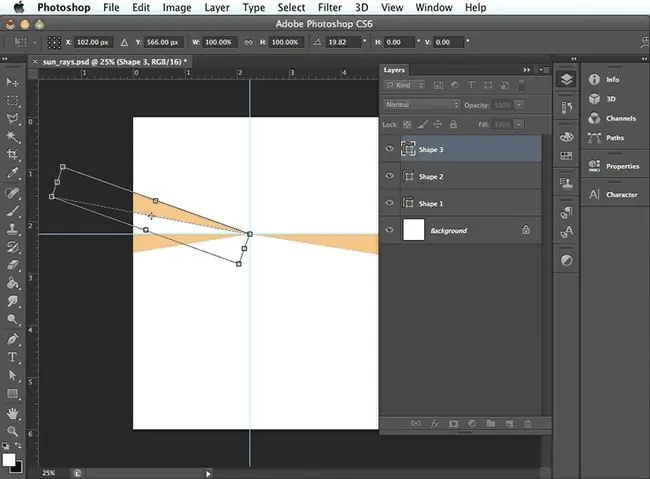
סיבוב צורה

באותו אופן כמו קודם, שכפל שכבה. תן שם לזה, צורה 3 ובחר OK לאחר מכן, בחר Edit > Transform Path > Rotate בחר ו גרור מחוץ לתיבה התוחמת כדי לסובב את הצורה, ולאחר מכן בחר וגרור בתוך התיבה התוחמת כדי למקם את הצורה. לאחר המיקום, הקש על חזרה.
Space Apart Shapes

בדיוק כמו קודם, שכפל שכבה וסובב את הצורה, ואז עשה זאת שוב ושוב עד שיהיו לך מספיק צורות כדי למלא את הבד במשולשים, ולהשאיר רווח ביניהן. מכיוון שהמרווחים לא חייבים להיות מושלמים, פשוט גלגל העין כל אחד במקומו.
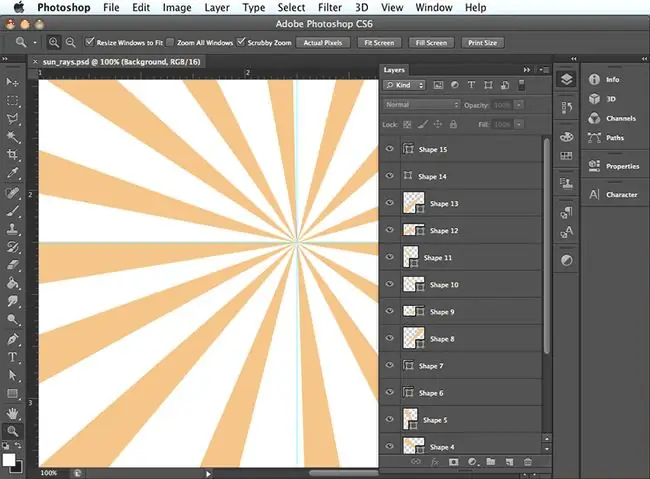
כדי להיות בטוח שכל המשולשים נמצאים היכן שהם צריכים להיות, בחר את הבד בעזרת הכלי Zoom, במקום שבו שני קווי העזר מצטלבים. אם משולש אינו במקום, בחר וגרור עם הכלי Move כדי למקם מחדש את הצורה. כדי להתרחק בחזרה, בחר View > Fit on Screen סגור את החלונית Layers על ידי בחירה Window > Layers
שינוי צורות
מכיוון שחלק מקרני השמש אינן מתרחבות מהקנבס, מתחו אותן. לשם כך, בחר משולש קצר מדי, בחר Edit > Free Transform Path, לחץ וגרור את הצד של התיבה התוחמת הקרובה ביותר לקצה הקנבס עד שהוא עובר מעבר הקצה, ולאחר מכן הקש enter או return עשה זאת עבור כל משולש שצריך להאריך.
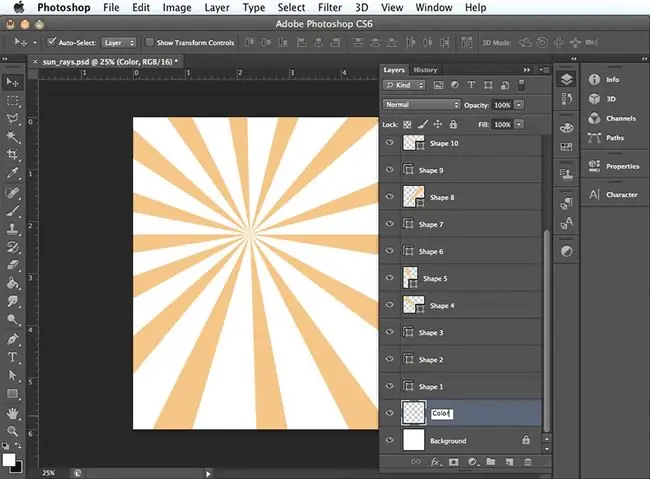
Create a New Layer

מכיוון שאינך זקוק יותר למדריכים שלך, בחר View > Clear Guides.
כעת אתה צריך ליצור שכבה חדשה שנמצאת ממש מעל שכבת הרקע בחלונית Layers, מכיוון שכל שכבה שנמצאת מעל אחרת בחלונית Layers יושבת מולה על הקנבס, והשלב הבא ידרוש הסדר כזה. אז בחר בשכבת Background ואז על הלחצן Create a New Layer, ואז לחץ פעמיים על שם השכבה החדשה והקלד את השם החדש, color
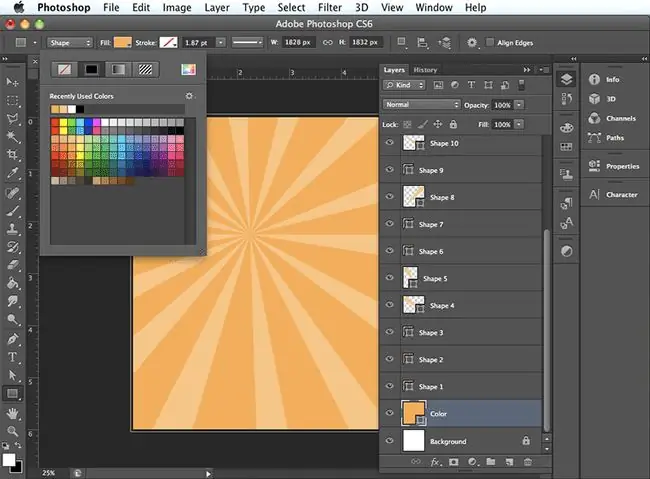
Make a Square

בגלל שלעיצוב יש יותר מדי ניגודיות בערך, כסו את הלבן בצבע הדומה לצהוב-כתום הפסטלי. עשה זאת על ידי ציור ריבוע גדול המכסה את כל הקנבס, בחר בכלי Rectangle בחלונית Tools, ולאחר מכן בחר ממש מחוץ לקנבס ב- בפינה השמאלית העליונה וגרור אל מחוץ לקנבס בפינה הימנית התחתונה. בסרגל Options, בחר צבע צהוב-כתום בהיר למילוי, מכיוון שהוא קרוב בערכו לצהוב-כתום הפסטל.
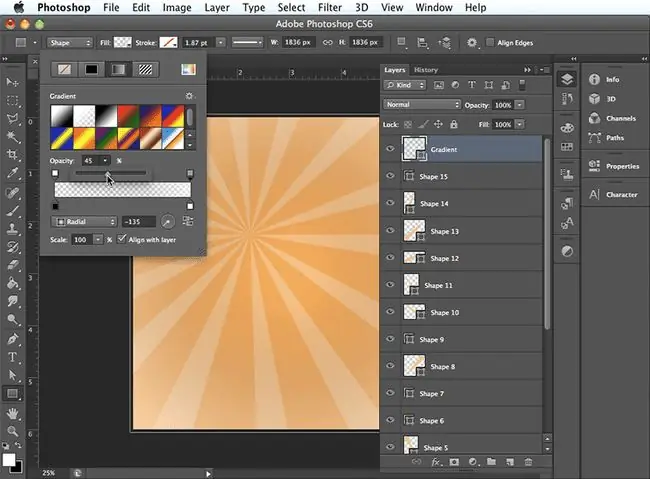
Make a Gradient

כדי ליצור שיפוע שיושב על כל השאר, עליך לבחור את השכבה בחלק העליון בחלונית Layers ולאחר מכן ב- Create כפתור שכבה חדשה. כמו כן, לחץ פעמיים על שם השכבה ולאחר מכן הקלד, Gradient כעת, כדי ליצור את השיפוע, השתמש בכלי Rectangle כדי ליצור ריבוע שיוצא מקצוות הקנבס, ושנו את המילוי סוליד צבע למילוי Gradient. לאחר מכן, שנה את סגנון השיפוע ל- Radial וסובב אותו ל-- 135 מעלות בחר את Opacity Stop בקצה השמאלי ושנה את האטימות ל- 0, מה שיהפוך אותו לשקוף. לאחר מכן בחר את Opacity Stop בצד ימין ושנה את האטימות ל- 45, כדי להפוך אותו לשקוף למחצה.
בחר קובץ > שמור וסיימת. כעת יש לך גרפיקה מוכנה לשימוש בכל פרויקט שדורש קרני שמש.






