- מְחַבֵּר Abigail Brown [email protected].
- Public 2023-12-17 06:48.
- שונה לאחרונה 2025-01-24 12:10.
מעצבים גרפיים משתמשים בדגמים שונים כדי למדוד ולתאר צבע, בהתאם למדיום. מי שמעצב לצפייה במסכים כמו מחשבים וטלוויזיות מסתמך על RGB (אדום, ירוק, כחול).
RGB מודל צבע בסיסי
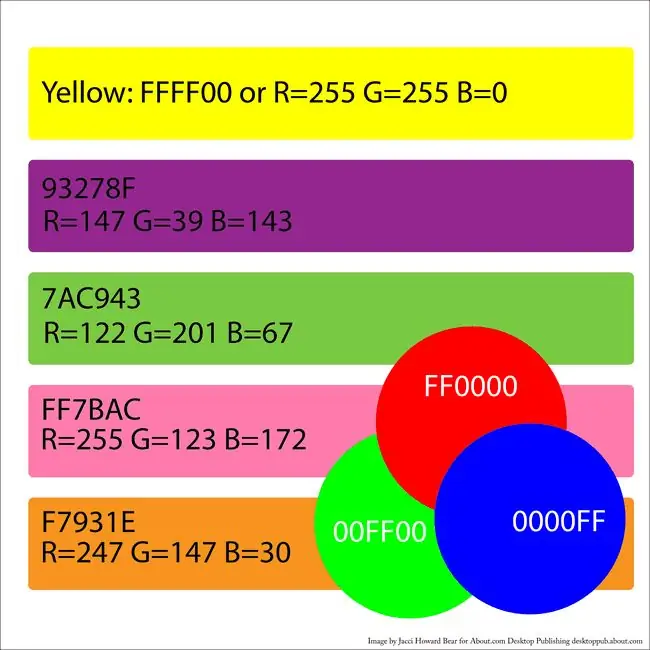
מודל הצבעים RGB מבוסס על התיאוריה שניתן ליצור את כל הצבעים הנראים באמצעות אדום, ירוק וכחול. צבעים אלו ידועים בתור תוספים ראשוניים מכיוון שכאשר משולבים אותם בכמויות שוות, הם מייצרים לבן. כאשר שניים או שלושה מהם משולבים בכמויות שונות, נוצרים צבעים אחרים.
לדוגמה, שילוב של אדום וירוק בכמויות שוות יוצר צהוב; ירוק וכחול יוצרים ציאן; ואדום וכחול יוצרים מגנטה. נוסחאות ספציפיות אלו יוצרות את צבעי ה-CMYK (ציאן, מגנטה, צהוב, שחור) המשמשים בהדפסה.
שינוי כמות האדום, הירוק והכחול, אתה יכול לייצר מערך כמעט אינסופי של צבעים. כאשר אחד מהצבעים התוספים העיקריים הללו אינו קיים, אתה מקבל שחור.

צבע RGB מבוטא כסדרה של שלושה מספרים המכונה שלישיה הקסדצימלית; כל מספר מתאים לערך אדום, ירוק או כחול בסדר זה, הנע בין 0 ל-255. לדוגמה, rgb(255, 255, 255) מייצר לבן.
RGB צבע בעיצוב גרפי
המסך שבו אתה קורא בדיוק את המאמר הזה משתמש בצבעים נוספים כדי להציג תמונות וטקסט שעוצבו במודל RGB. זו הסיבה שהצג שלך מאפשר לך להתאים רק את הצבעים האדום, הירוק והכחול, ומכייל הצבעים של הצג שלך מודד גם מסכים של שלושת הצבעים האלה.
אם, לעומת זאת, אתה מעצב להדפסה, תשתמש במודל הצבע CMYK. בעת עיצוב פרויקט שיוצג גם על המסך וגם בדפוס, יהיה עליך להמיר את העותק המודפס ל-CMYK.
כמעצב, סביר להניח שאתה מייצר קבצים רבים למדיות שונות, לכן חשוב להישאר מאורגן. לשם כך, הוסף אינדיקטורים כמו "-CMYK" ו-"-RBG" לשמות הקבצים שלך ושמור על תיקיות מסודרות. זה יקל הרבה יותר על העבודה שלך כאשר אתה צריך למצוא קובץ ספציפי עבור הלקוח שלך.
סוגי חללי עבודה בצבע RGB
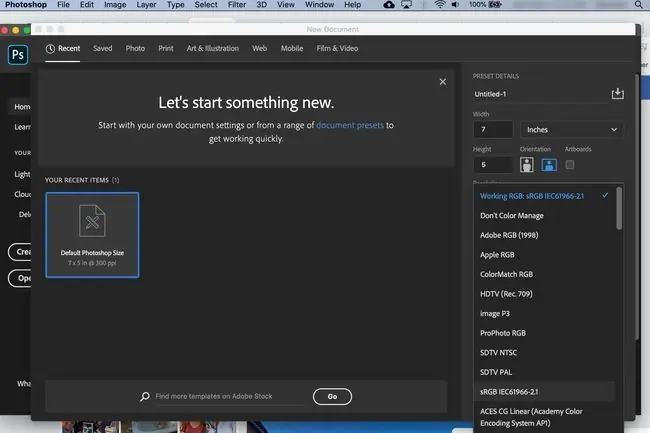
בתוך דגם ה-RGB ישנם מרחבי צבע שונים הידועים כ- חללי עבודה. השניים הנפוצים ביותר הם sRGB ו-Adobe RGB. כאשר עובדים בתוכנת גרפיקה כגון Adobe Photoshop או Illustrator, ניתן לבחור באיזו הגדרה לעבוד.

- sRGB: הטוב ביותר בעת עיצוב אתרים, אפליקציות ומדיה דיגיטלית אחרת.
- Adobe RGB: מכיל מבחר גדול יותר של צבעים שאינם זמינים בחלל sRGB, כך שהוא עדיף להדפסה ולתמונות שצולמו עם מצלמות מתקדמות.
תמונות RGB של Adobe יכולות להיות בעייתיות באתר. התמונה עשויה להיראות מדהים בתוכנה שלך אבל משעממת בדף אינטרנט. לעתים קרובות, זה משפיע הכי הרבה על הכתומים והאדומים. כדי לפתור בעיה זו, פשוט המר את התמונה ל-sRGB בפוטושופ ושמור עותק המיועד לשימוש באינטרנט.






