- מְחַבֵּר Abigail Brown [email protected].
- Public 2024-01-07 19:03.
- שונה לאחרונה 2025-01-24 12:10.
מה צריך לדעת
- בחר כלי סוג > צור טקסט או אובייקט. בתפריט Fx > Stroke. הגדר Size, Location, מצב מיזוג, אטימות, ו- Color > OK.
- או, בחר Horizontal Type Mask Tool > הזן טקסט > Command (macOS) או Control(Windows) > החזק את המקש כדי לכוונן טקסט או אובייקט.
- לאחר מכן, עבור ל- Move Tool והוסף קו מתאר (קו) לבחירה.
מאמר זה מסביר כיצד ליצור קו מתאר עבה ב-Photoshop 6 ואילך מבלי לאבד את היכולת לערוך את הטקסט או האובייקט.
איך להוסיף קו מתאר עבה בפוטושופ
ישנן מספר דרכים ליצור טקסט מתאר ב-Photoshop, אך רובן מחייבות אותך לעבד את הטקסט. הנה טכניקה לקווי מתאר עבה המאפשרת לסוג להישאר ניתן לעריכה. אתה יכול להשתמש בטכניקה זו כדי להוסיף קו מתאר לכל אובייקט או בחירה, לא רק לטקסט.
-
בחר בכלי Type (אנכי או אופקי, לפי המתאים) וצור את הטקסט.

Image -
עם סוג l השחקן נבחר, בחר Stroke מהתפריט fx.

Image -
הגדר את size (בפיקסלים) באמצעות המחוון או הזנת ערך משלך.

Image -
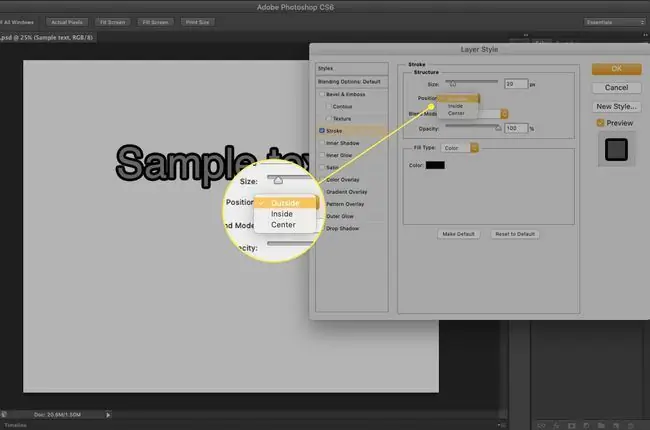
בחר מיקום עבור המהלך:
- Inside פירושו שהקו ימוקם בתוך הקצוות של הבחירה.
- Center מציב את המהלך באותה מידה בתוך ומחוץ לבחירה.
- Outside מבצע את הקו לאורך הקצה החיצוני של הבחירה.

Image -
מצב מיזוג: האפשרויות כאן קובעות כיצד הקו הצבעוני יפעל באינטראקציה עם הצבעים שמתחת לקו. זה יעיל במיוחד אם הטקסט ממוקם מעל תמונה.

Image -
Opacity מגדיר את ערך השקיפות עבור הקו.

Image -
לחץ פעם אחת על שבב הצבע כדי לפתוח את בורר הצבעים. בחר צבע עבור הקו, או בחר צבע מהתמונה הבסיסית. לחץ על OK כדי להחיל את הצבע שלך.

Image -
בחר OK כדי להוסיף את האפקט על סמך ההגדרות שלך.

Image
בפוטושופ 6 ואילך, אפקט השכבה Stroke הוא דרך טובה יותר להוסיף קווי מתאר לאובייקטים. הוספת קו לטקסט אינה שיטה מומלצת מכיוון שהיא נוטה להפוך את הטקסט למודגש יותר ופחות קריא. זוהי אחת הטכניקות שבהן אתה צריך להשתמש רק כאשר מתייחסים לטקסט כאל אלמנט גרפי. גם אז, היה עדין.
איך להוסיף קו מתאר עבה להקלדה מהירה
אם אתה לחוץ בזמן, הנה שיטה קלה שלוקחת בערך 45 שניות.
-
בחר את Horizontal Type Mask Tool.

Image - לחץ פעם אחת על הקנבס והזן את הטקסט שלך. הקנבס יהפוך לוורוד, והתמונה או הצבע הבסיסיים יופיעו תוך כדי ההקלדה.
- לחץ על המקש Command (macOS) או Control (Windows), ותיבה תוחמת תופיע. עם המקש לחוץ, תוכל לשנות את הגודל, לעוות, להזיז או לסובב את הטקסט.
-
עבור אל כלי ההזזה, והטקסט יופיע כבחירה. משם, תוכל להוסיף קו לבחירה.

Image
לחלופין, אתה יכול להשתמש ב- Brush בבחירה.
- צור את טקסט מתאר באמצעות אחת משתי הטכניקות המוצגות.
-
בחר Window > Paths.

Image -
בחר באפשרות Make Work Path בחלק התחתון של החלונית Paths. זה יביא לנתיב חדש בשם "נתיב עבודה".

Image -
בחר את כלי המברשת.

Image -
פתח את לוח המברשת כדי לבחור מברשת מתאימה.

Image -
לחץ על שבב צבע הקדמי בכלים כדי לפתוח את בוחר הצבעים כדי לבחור צבע למברשת.

Image -
בחלונית Paths, כאשר הנתיב שלך נבחר, לחץ פעם אחת על הסמל Stroke path with brush (העיגול החלול). משיכת המכחול מוחלת על השביל.

Image
טיפים
אם תערוך את הטקסט, תצטרך לאשפה את שכבת המתאר וליצור אותה מחדש.
עבור מתאר דק יותר, שיטת אפקטי השכבות מועדפת (ראה מידע קשור למטה).
לקבלת קווי מתאר מרופטים, הגדר את מצב מיזוג השכבות ל- Dissolve והנמיך את האטימות.
עבור מתאר מלא שיפוע, Ctrl-click (Windows) או Command-click (macOS) בשכבת המתאר, ומלא את הבחירה בשיפוע.
אם יש לך חשבון Creative Cloud, פתח את Creative Cloud Library ולחץ פעמיים על מברשת שיצרת כדי להחיל אותה על נתיב. אתה יכול ליצור מברשות בקלות עם אפליקציית Adobe Capture, הזמינה עבור מכשירי אנדרואיד ו-iOS.






